こんにちは、タズキ(@tazukiblog)です。
前回のプログラミング独学記からちょうど1ヵ月経ったので本日はNo.2を書きます。
前回の「独学記1」はこちら↓
プログラミングをこれから学習しようとしている方、ぜひ参考にしてみてください!
【プログラミング初心者】1ヵ月経過後の進みを正直に告白します【独学記録2】


ノートに書きながら学んだので予想外に時間かかりました。
1ヵ月で学んだこと
プログラミング学習の手始めに選んだ教材は、『文系でもプログラミング副業で10万円稼ぐ!』でした。
この本をもとに学んだことを復習アウトプットの意味も込めてこちらに書きます。


書評記事では具体的に学んだことを書きませんでした。なので、本書で具体的に何が学べるか知りたい方はこちらの記事の方が参考になると思います。
ついでにこの1ヵ月、ブログやプログラミング学習でタイピングが速くなったのかも測定しました。
『文系でもプログラミング副業で10万円稼ぐ』で学んだこと
本書では、HTML、CSS、JavaScriptを学習しました。
ようやく『文系でもプログラミング副業で10万円稼ぐ!』をやり終えました!
最初の方はサクサク進んだけれど、後半になるにつれて詰め込みすぎ感半端ない。
結果、これだけでは稼げそうにないけれど、とっかかりとしてはよかったかな。
詳しくは書評ブログで! pic.twitter.com/kevu4BKVBz— タズキ@何でも屋ブロガー (@tazukiblog) February 20, 2020
最終的にランディングページの作成課題をクリア!
HTML、CSS、JavaScript、それぞれで覚えた(正直、まだ覚えきれていない、正しくはやった)内容を自分の記録用に残します。
HTML


文章の役割を決めるマークアップ言語。
タグで文章の役割を指定する。
- 基本< >(開始タグ)で始まり</ >(終了タグ)で終わる
- タグに情報(属性)を付け加えれる
<img src=”〇〇.jpg” alt=”写真の説明”>
imgが要素でsrc、altが属性。属性の順番は関係ない - 基本構造のタグ
<!DOCTYPE>これからhtmlを使う宣言
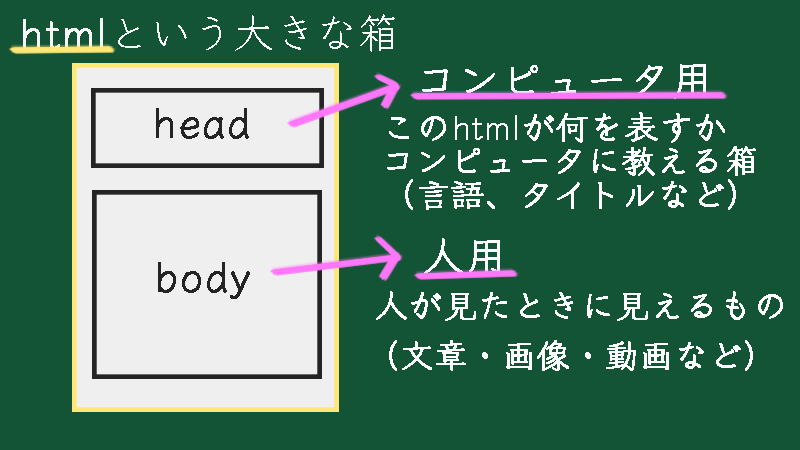
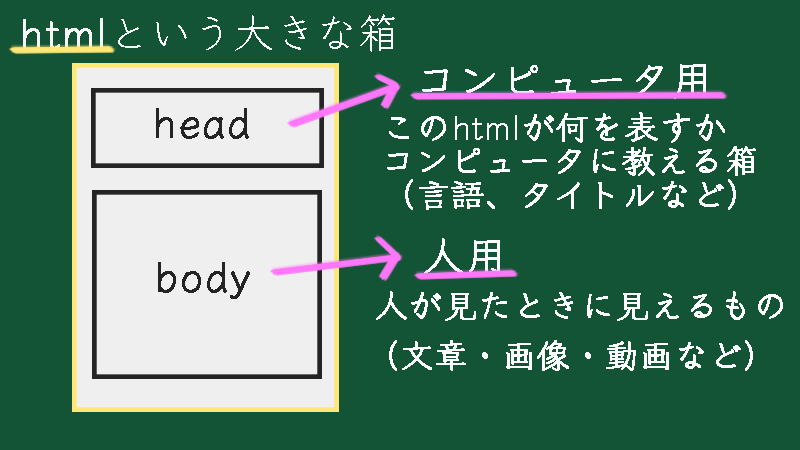
<html>大きな箱
<head>コンピュータへ教える情報
<body>人へ伝える情報 - コンピュータ用のタグ
<meta>htmlの追加情報指定
<title>htmlのタイトル指定
<header>人へ伝える情報1(タイトルやロゴ)
<main>人へ伝える情報2(本文)
<footer>人へ伝える情報3(ページの最下部) - 人が見たとき用のタグ
<h1>~<h6>見出し
<p>段落指定
<br>改行
<blockquote>、<q>引用する
<big>、<small>文字サイズ
<strong>協調
<ul>、<ol>、<li>箇条書き
<img>画像表示
<a>別のページへジャンプする
<div>、<span>見栄えの領域指定
<input type=”button”>プログラムを動かすきっかけ
<figure>画像の領域指定
<iframe>YouTube動画などの外部の情報埋め込み
<video>動画を埋め込む
<audio>音声を埋め込む - コードを読みやすくするためにタブでインデントを入れる
<html・・・・>
<head>
</head>
</html>
インデントは<head>の前の空間のこと - 特殊記号
全角なら問題ないが半角だと特殊フォントになる
<⇒>
CSS
WEBサイトのデザインを決めるマークアップ言語。
- HTMLのタグに直接書く
- HTMLの<head>~</head>内に書く
- 外部ファイルに書き<head>内に<link>タグを入れて読み込む
この3つの方法のどれかでHTMLにデザインを反映させる。
- セレクタ{プロパティ: 値; } が基本構造
セレクタ…デザインを適用する対象
プロパティ…デザインの機能
値…デザインの結果 - 基本のデザインプロパティ6つ
font-family:文字の書体
color:色
font-weight:文字の太さ
text-align:表示位置
background-color:背景色 - デザインテクのプロパティ9つ
max-width:画像の大きさ
float:文字や画像の表示位置
clearfix:文字や画像の回り込み解除
border-radius:角丸の枠を指定
background:linear-gradient:マーカーで協調
hover、active:リンクにマウスが当たるとデザインを変える
animation:リンクにプルンプルンな動きを付ける
@media:スマホでも見やすくする - デザインの3つのポイント
①端をそろえる
②中央でそろえるときに見落とさない
③完璧を目指さない
JavaScript
WEBで表示されるページに動きを付ける。
- HTMLの<head>~</head>内に書く
- 外部ファイルに書き<head>内に<script>タグを入れて読み込む
の2通りでHTMLに反映させる。
- alert メッセージを表示して伝える
- var 変数、一時的に保存する箱の役割
- = 情報を入れ替える
- if~else~ 条件が一致しているか判断
- + たし算
- ー ひき算
- * かけ算
- / わり算
- function いつもの仕事をまとめておく
- <script>~</script>あちこちで使いまわす方法
タイピングの進化


前回は、8,640円だったので、一皿おおく打てただけ。
まだまだですな。
2ヵ月目の目標


ProgateでHTML&CSSの全レッスン終了!
早速、登録しました。
>>Progate
まだ始めていないのでどのくらい時間かかるかわかりませんが、頑張ります!
【プログラミング初心者】1ヵ月経過後の進みを正直に告白します【独学記録2】まとめ
1ヵ月で1冊の本分の学習しかできませんでした。
大反省です。
しかし、この本で学んだ内容は、めちゃくちゃブログに役立ってます!
今までテキストエディタ見ても、なんとなくこうかな?みたいなあやふやだったのが今はそれぞれの意味がわかるし、うまくデザインが反映されなくても、はいはいって感じで直せるようになりました。
プログラミング学習はまとめてがっつりやった方がよい!とよく聞きますが、この調子で自分のペースで頑張って続けていきます!
独学は続いているのか?プログラミング独学記3はこちら!
\プログラミング独学できるのか?/






コメント