
ヘッダーのサイズ実際どのくらいだろ?
ピクセルがどのくらいなんだかわからない。
なんて、悩みを一発で解決する方法があります。
それは、
です。
では、早速、Page Ruler Redux の入れ方と使い方を見ていきましょう。
サイト上のサイズを測る方法!Page Ruler Reduxの入れ方
インターネット上のもののサイズを測るために、まずは「Page Ruler Redux」をインストールします。
入れ方は3ステップ。ほんとに簡単です。
- Google Chromeを開く
- Chrome Web StoreでPage Ruler Reduxを追加
- 一度Chromeを閉じまた開く
①Google Chrome(グーグルクロム)を開く

クロムを利用していない場合は、便利ですのでダウンロードしましょう。
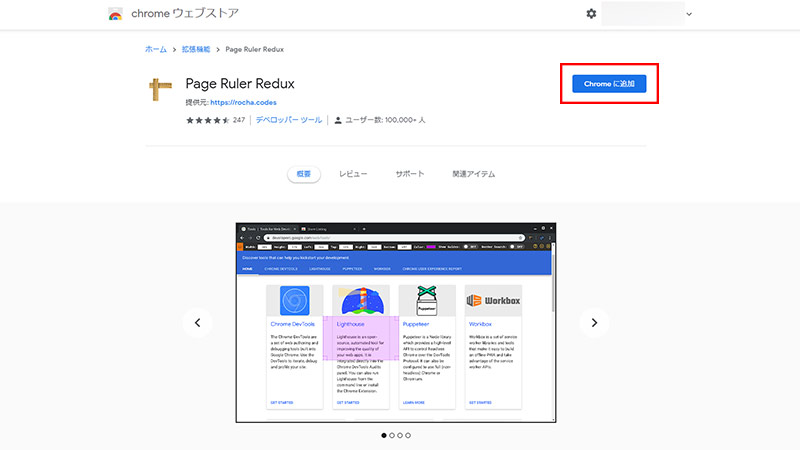
②Chrome Web StoreでPage Ruler Reduxを追加

Google Web Storeの「Page Ruler Redux」のページ へいきます。
英語のサイトですが難しいことは何もないので大丈夫!
「Add to Chrom」をクリック

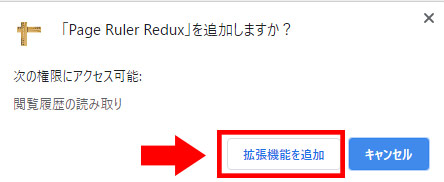
「拡張機能を追加」をクリック
これだけで追加完了!
クロム画面の右上に「ものさし」マークが追加されます。
③一度クロムを閉じ、また開けば使える!
インストール後そのまま使えることもあります。
けれど、すでに開いているページでは反映されないかもしれません。
使えなければ、一度クロムを閉じてまた開いてみましょう!
Page Ruler Reduxの使い方
使い方はホントに簡単!
直感的にわかると思います。
ここでは、便利な機能とショートカットも説明します。
使い方と便利な機能

画面右上のPage Ruler Redux(ものさしマーク)をクリックします。

すると、
- ツールバーが出てくる
- マウスのカーソルが十字になる
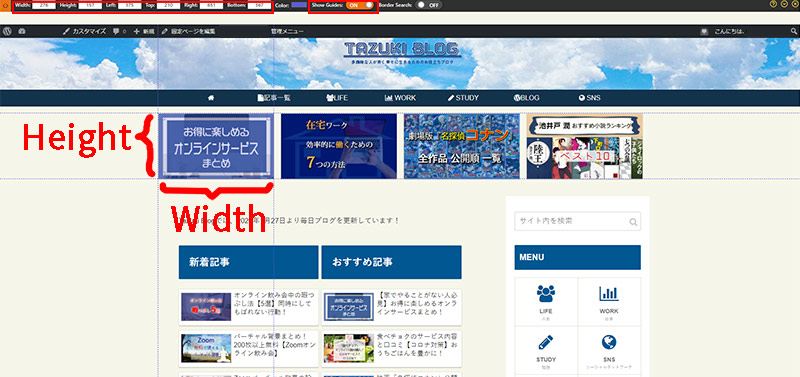
なので、測りたいところをドラッグすればサイズがピクセルでわかります。
測り終えたらツールバーの右側にある「✖」または「ものさしマーク」をクリックし終了しましょう。
便利な機能
- Show Guides
- Border Search
Show Guides
Show Guides をオンにしておくと、測りたいところの線が延長して表示されます。
他のものとの高さなど一目で比べられて便利!
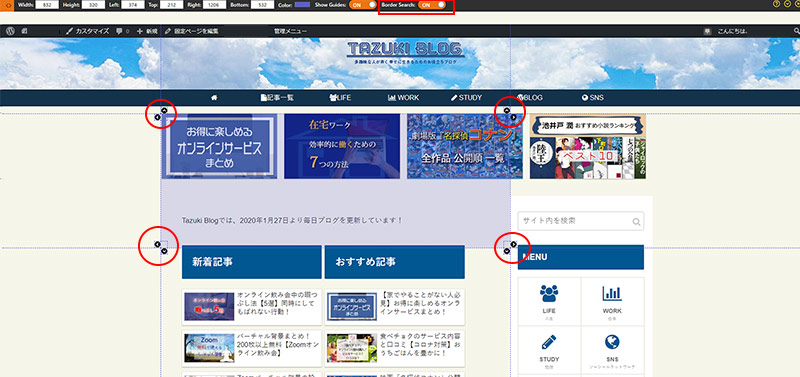
Border Search

Border Searchをオンにすると、▶が表示され、近くのラインにカーソルを合わせてくれます。
線がわかりにくいときは正確にあいにくいですがぴったりくるととっても便利!
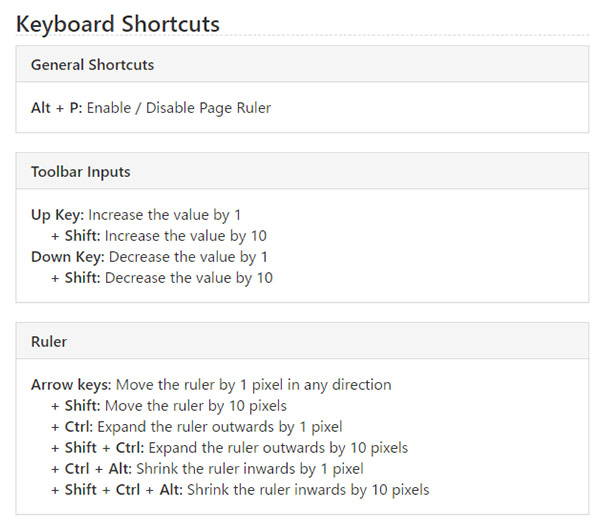
ショートカット

ショートカットもいろいろあります。
キーボードの方向キーで1ピクセル動かせるので細かく調べたいときは使用してみてください。
サイト上のサイズを測る方法!Page Ruler Reduxで簡単!
特にホームページの作成やWebデザインなどをしていると、インターネット上のもののサイズを知りたいこともたくさんでてきます。
そんなときはGoogle Chromeの拡張機能Page Ruler Reduxが超便利!
無料で安心して使えるのでぜひ使ってみてくださいね。
▶Google Web Storeの「Page Ruler Redux」のページ
他にも便利なクロムの拡張機能あります。
「Page Speed Controller」で動画も自由自在の速度で再生!




コメント