こんにちは、タズキ(@tazukiblog)です。
当記事はブログをWordpressで始めてテーマをCocoonにした方に向けて書いています。
突然ですが、
こんなボタンの使い方がCocoonでは簡単にできるのをご存知ですか?
HTMLやCSSなど触らなくても、Cocoonでは最初からボタンが装備されています!
とても簡単に使えるのですが、使い方にちょっとしたコツがあるので詳しく見ていきましょう。
なお、Cocoonの公式サイトでも詳しく書いてあるのですがβ版での解説だったため、より初心者向けに当記事を書きました。
Cocoonのボタンの使い方【ブログ初心者】
Cocoonに装備されているボタンの種類
Cocoonには18色×3サイズ(大・中・小)の計54個ものボタンが最初から装備されています。
カラー
カラー18色は以下の通り。これだけあればもう十分!
以上、18色全て「サイズ小」で表示しています。


文字の長さによって実際のサイズは変わってくるね。
サイズ
サイズは3サイズ。
ですが、先ほどカラーで見た通り、文字が多ければ、サイズ小でもボタンはそれに合わせて大きくなります。
文字をボタンで囲む方法
① 文字を投稿画面で入力
これはボタンテストです
② ボタンにしたいところをドラッグ


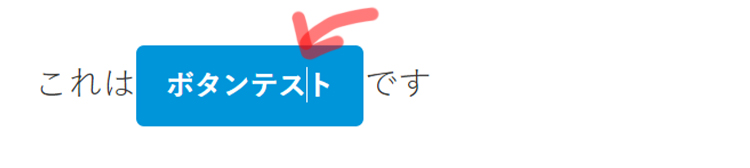
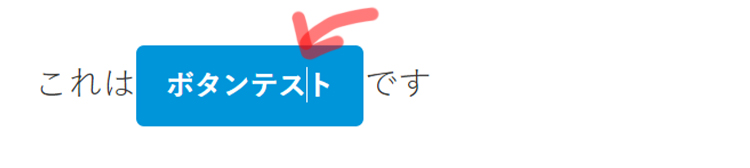
②’ または行全体をボタンにしたければ、ボタンにしたい行の途中にカーソルを置く
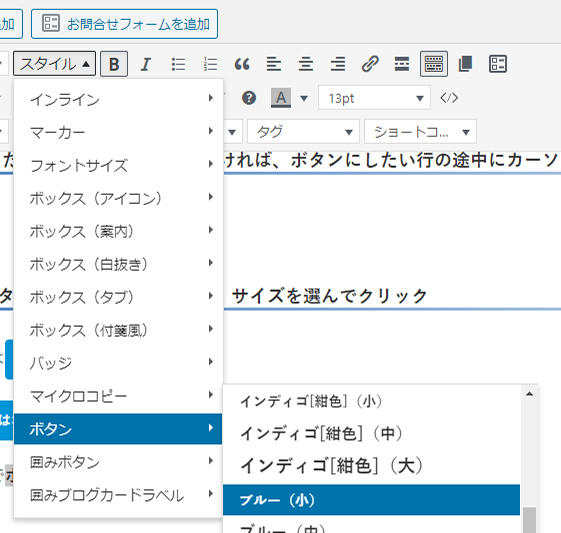
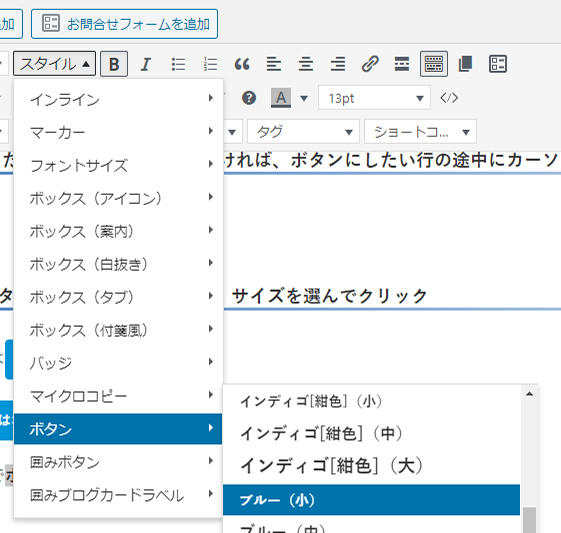
③ スタイル⇒ボタン⇒好きな色・サイズを選んでクリック


これはボタンテストです
以上でボタンの完成です!
ボタンを中央に置きたければ、「中央揃え」をクリックすれば、中央に行きます。
注:スタイルが見つからない場合
もし投稿画面でスタイルが見つからない場合は、編集画面の上の方にある「ツールバー切り替え」をクリックしましょう!
すると書式設定のためのツールがたくさん出てきます。
ボタンにリンクをつける方法
先ほど作ったボタンでは、ただのボタンで、リンクを貼ってないのでどこにも飛んでいけません。
なので、リンクをつけてみましょう。
① リンクしたいURLをコピー
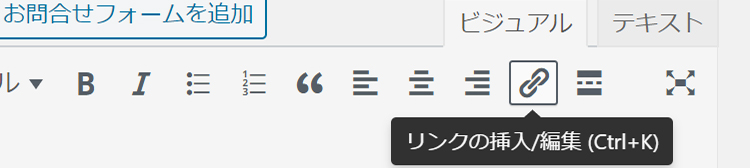
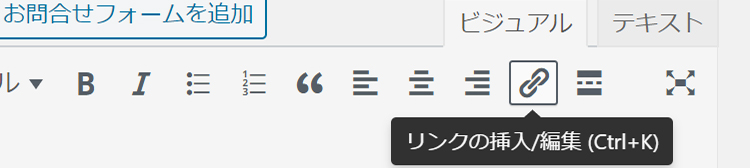
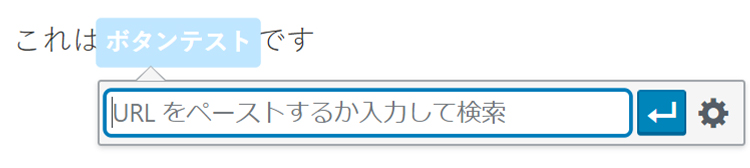
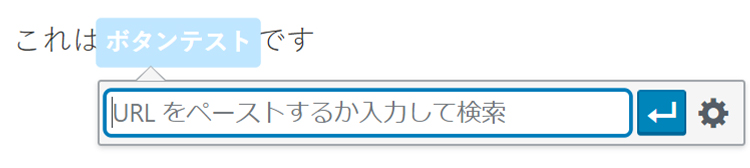
② ボタンをクリックし、書式設定で「リンクの挿入/編集」をクリック




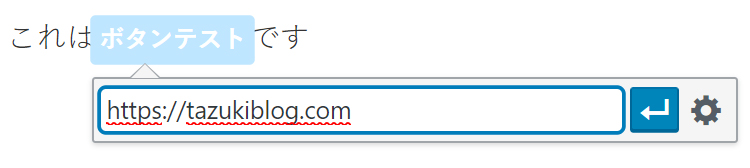
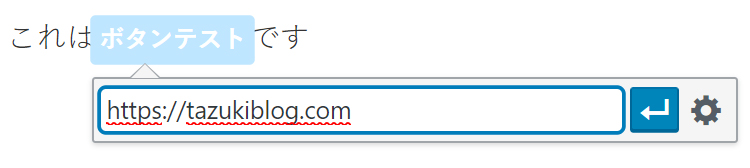
③ 出てきたボックスにURLを入力




これでリンクが貼れました!
アフィリエイトのテキスト広告をボタンにする方法
アフィリエイトのテキスト広告の場合、アフィリエイトのサイトで初めから、文字を決めてしまいますよね。
今、説明してきたやり方では、投稿編集画面でボタンの中の文字を決めていたので、同じようにしてもボタンがうまく作れません。
そんなときは、「囲みボタン」を使います。


テキストエディタでタグをいじれば「ボタン」からでもできるけれど、アフィリエイトサイトではタグの改変を禁止しているところもあります。
① アフィリエイトサイトでリンクをコピー
② テキストエディタに貼り付け
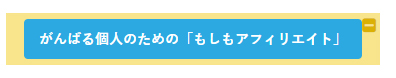
※例としてアフィリエイトリンクを実際に貼ってみました。
③ ビジュアルエディタに戻りリンクにカーソルを合わせる


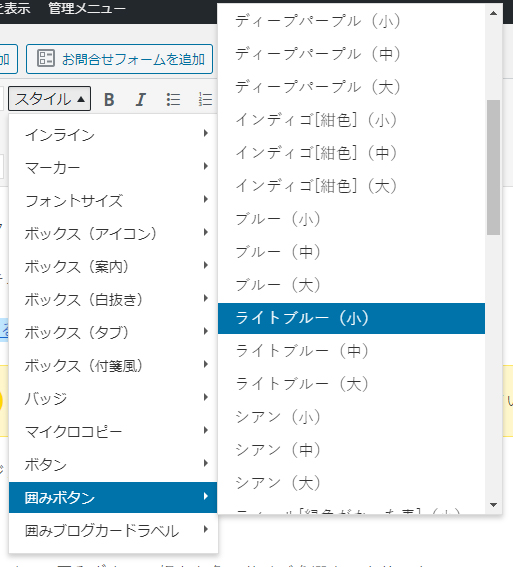
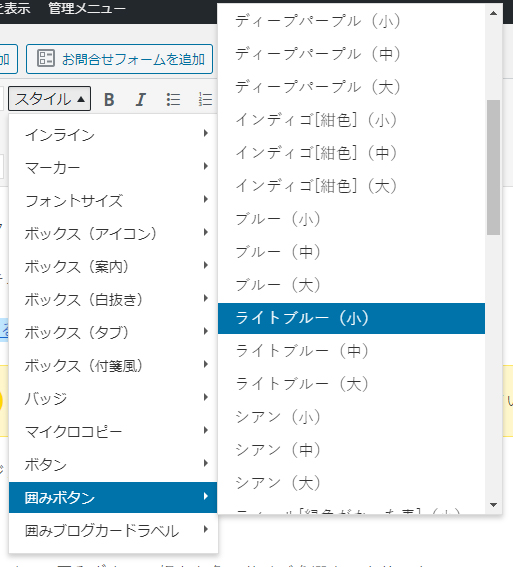
④ スタイル⇒囲みボタン⇒好きな色・サイズを選んでクリック


⑤ これで完了です
投稿編集画面にはこのように出てきますが、プレビューするときちんとボタンになっています。
【投稿編集画面】


【プレビュー・投稿記事】
Cocoonのボタンの使い方【ブログ初心者】まとめ
WordPressでのブログ初心者だからこそ、どうやって使ってよいかわからないこともあるでしょう。
今回ご紹介した方法ならテキストエディタを使わなくても簡単にボタンが使えます。
テーマCocoonを選んだ方必見です!
なお、アフィリエイトリンクはボタンの方がクリック率が高いというわけでもないので、自分で色々試してみて、自身のサイトに合った効果的な方法を発見されることをおすすめします。





コメント