
こんにちは。マルと申します。

こんにちは、タズキ(@tazukiblog)です。
今日はCocoonでの吹き出し設定と注意点を解説します!
吹き出し作るのって難しいの?

めちゃくちゃ簡単だよ!
こんな会話風のやりとりをブログで表現できる「吹き出し」。
多くのワードプレステーマではプラグインを入れなければなりませんが、テーマCocoonではプラグインを使わずに吹き出しを使えます。
しかも、Cocoonは吹き出し設定は超簡単!
吹き出し設定は、公式サイトを見ればわかる通りです。
Cocoonの公式サイトはこちら。
で、終わってしまったらこのブログの意味ありません。
読んでほしいのは注意点!
結論から言ってしまうと、
ということ。
では、詳しく解説していきます。
【Cocoon】吹き出し設定【超簡単】
ブログで吹き出しを使うメリットは、
など、あげられます。
吹き出しになる画像を用意する
Cocoonにはもともと10種類の画像がサンプルとして入っています。
なので、吹き出しになる顔を用意しなくても吹き出しは使えます。


僕はもとからいるよ。
けれど、50万ダウンロードを超えたCocoon。
Cocoonを使っている人はみんなこのサンプル吹き出しを持っていることに!


みんなと一緒ではなくてオリジナリティを出したいな。
そんなあなたは下記の方法で自分の吹き出し用の画像を作るか探しましょう!
- 自分で描くおすすめ
- フリー素材サイトでダウンロード
- 有料素材サイトでダウンロード
- オリジナルキャラクターをココナラなどでイラストレーターさんに作ってもらうおすすめ
自分で描く
Windowsなら「ペイント」、Macなら「プレビュー」で作成できます。
Adobe社の「Photoshop」や「illustrator」ももちろん可能!


僕はPhotoshopでささっと作られました💦
その他、スマホアプリなどを使ってももちろんOKです。
自分で描けば世界でただ1つ、間違いなくオリジナルです!
フリー素材サイトでダウンロード
など、無料でイラストをダウンロードできるサイトもたくさんあります。
それぞれの利用規約をよく読んで、気に入ったものがあれば吹き出し用のアイコンにしましょう!
ただし、人気のものは他の人と被る可能性もあります。
有料素材サイトでダウンロード
有料なイラストなどの素材サイトもあります。
有料な分オシャレなイラストもたくさん!
(1ヵ月無料トライアルあり!)
ただし、自分の好みにあった吹き出し用の画像になりそうなものがあるとは限りません。
オリジナルキャラクターをココナラなどでイラストレーターさんに作ってもらう
プロに任せてオリジナルイラストを作ってもらう!
自分の好みのイラストを作成しているイラストレーターさんに要望を出して書いてもらえるのでオリジナル性は抜群、愛着もわきます。
(今なら会員登録で300円クーポンプレゼント中!)
ただし、料金は他よりかかります。
吹き出しの画像サイズ【上記すべて共通】
ファイル形式:JPEG
※背景なしの画像のときはPNG
画像を圧縮することでサイトのページスピードに影響します。
たくさん登場する吹き出しだからこそ、画像圧縮の効果大!!
Cocoonの吹き出し設定は超簡単
Cocoonでの吹き出し設定について軽く説明しておきます。
- Cocoon設定⇒吹き出し
- 新規作成で設定
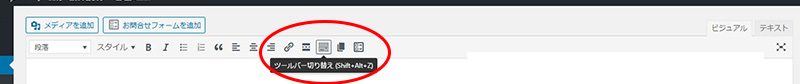
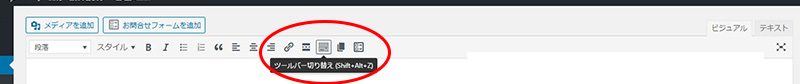
- 使用するときはツールバーを表示して「吹き出し▼」
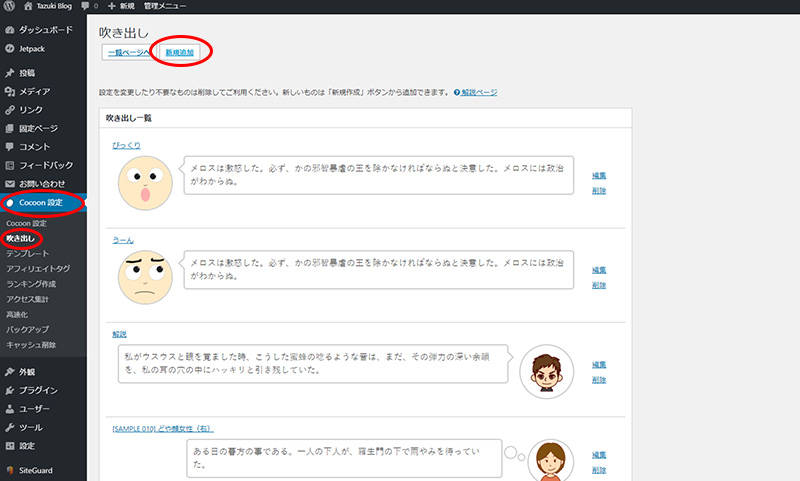
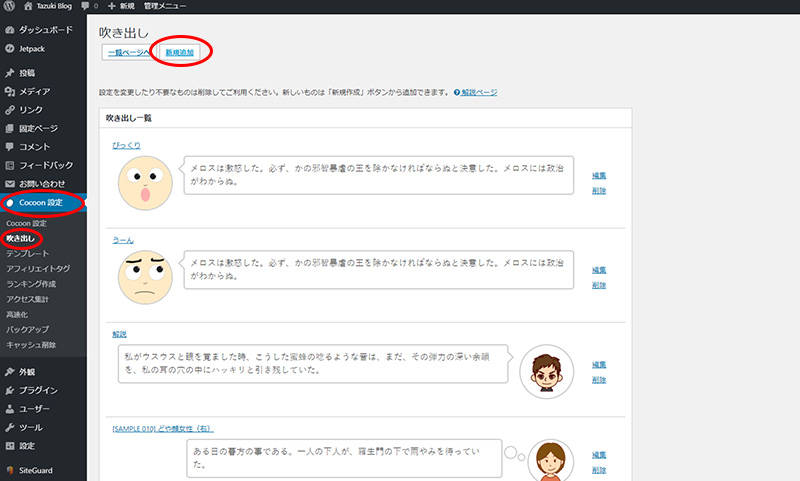
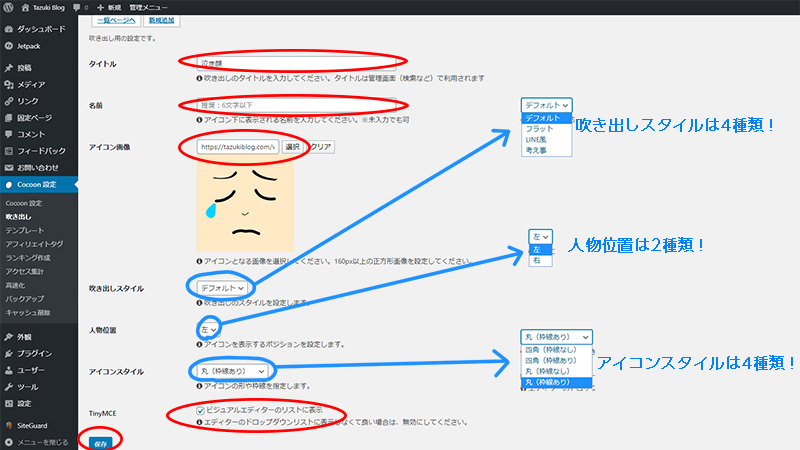
①Cocoon設定⇒吹き出し


②新規作成で設定


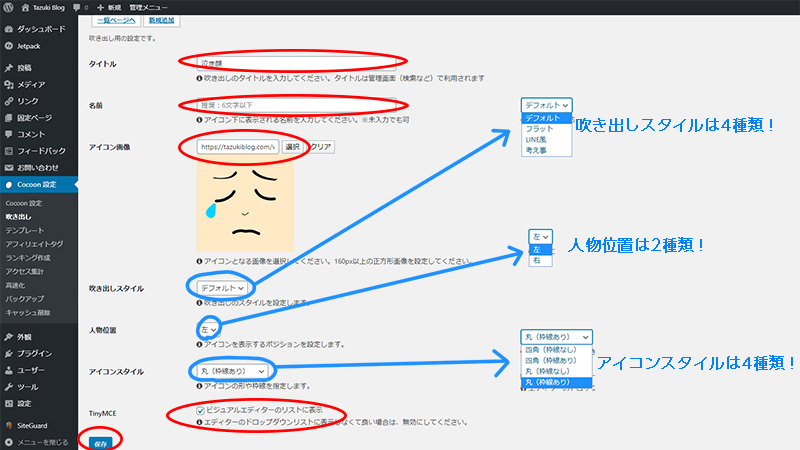
Cocoonに元から備わっている吹き出しでは、アイコンの名前・吹き出しスタイル・位置・アイコンスタイルの4つが決められます。
吹き出しスタイル
- デフォルト
- フラット
- LINE風
- 考え事
人物位置
- 左
- 右
アイコンスタイル
- 四角(枠線なし)
- 四角(枠線あり)
- 丸(枠線なし)
- 丸(枠線あり)
一番下の「TinyMICE ☑ビジュアルエディタ―のリストに表示」は必ずチェックしましょう!
チェックしないと投稿画面で簡単に表示されません。
<作成例>


名前なし・デフォルト・左・丸(枠線あり)


名前あり・デフォルト・右・四角(枠線あり)


名前あり・フラット・左・丸(枠線あり)


名前なし・フラット・右・丸(枠線あり)


名前あり・LINE風・左・丸(枠線なし)


名前あり・LINE風・右・四角(枠線あり)


名前あり・考え事・左・四角(枠線なし)


名前あり・考え事・右・四角(枠線あり)
それぞれ組み合わせるとこんな感じにいろいろな吹き出しが作れます!
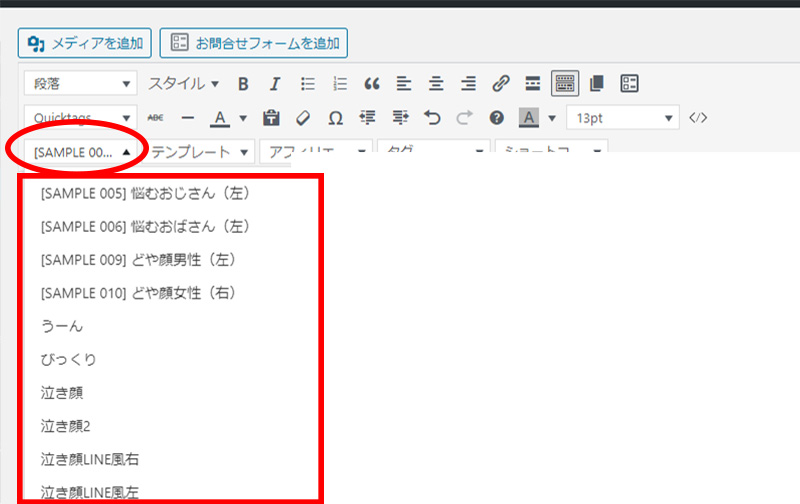
③使用するときはツールバーを表示して「吹き出し▼」


旧ビジュアルエディタを使用の場合は、投稿記事作成画面でツールバーを表示します。


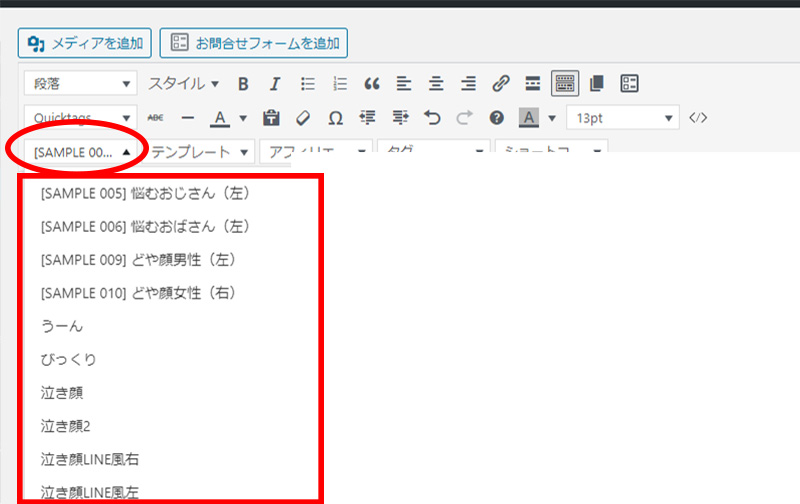
「吹き出し▼」となっているところをクリックすると、先ほど作った吹き出し発見!


一度「吹き出し▼」をクリックすると使った吹き出しのタイトルに名前が変わるよ!
使いたいものをクリックすれば、表示されます。
※投稿記事の作成中に吹き出しを別のタブを開いて作ったときは一度「下書き」をしましょう。
プラグインが増えるとサイトの表示スピードが遅くなります。
1つでもプラグインを少なく抑えるのが強いサイトの鉄則!!
Cocoonの吹き出しを使う注意点
WordPressのテーマCocoonを使った場合、余計なプラグインを使わないで吹き出しを使用できます。
だからこその注意点!一番大切なこと!
他のテーマに変えたら吹き出しが使えなくなります!
なので、とりあえず無料のCocoonを使い出して、これからテーマを変える予定の人は吹き出しは使わないようにしてください。


たくさん吹き出しを使った記事を書いてしまった後でテーマを変えたら、直すのめちゃくちゃ大変!!
【Cocoon】吹き出し設定と注意点【超簡単】まとめ
ブログ内に吹き出しがあれば、文章だけよりも読みやすくなるし、オリジナルのキャラクターに親近感がわいたり、愛着を持ってもらえる可能性もあります。
ブログにはぜひとも吹き出しを使いたいところ!
Cocoonの吹き出し設定はめちゃくちゃ簡単です。画像さえ用意すれば簡単に設定も使用もできます。
けれど、もしCocoonを変更するかもしれないのなら今すぐ吹き出しの利用は控えましょう。
記事が増えてあとから直すのは本当にしんどいです。


読んでいただきありがとうございました!
オリジナルキャラクターを育てて、もっとブログ楽しみましょう!





コメント