こんにちは、タズキ(@tazukiblog)です。

URLをTwitterに貼ったらCocoonの画像が出た!
ということがあったので、画像の登録とTwitterへの反映の仕方を細かく解説していきます。
「直し方だけ見たい!」
という方は、cocoon公式サイトで設定の仕方あるのでそちらを見てください。

URLをTwitterに貼ったらCocoonの画像が出た【対処法】
ブログトップのURLをTwitterに貼って投稿したらCocoon!


ブログの記事も増えてきたし、紹介をツイートしようかな。
ツイッターでブログのトップページのURLをツイートに入れて投稿すると、投稿したツイート内に出てくるTwitterカードに含まれる画像は、デフォルトでは、Cocoonの画像になります。




サイトトップのURLを貼ったときにTwitterに出てくる画像のことをサイトのホームイメージと言うよ。
せっかく自分のブログを紹介しようとしたのに、これだとCocoonの公式サイトっぽくなっちゃいますよね。
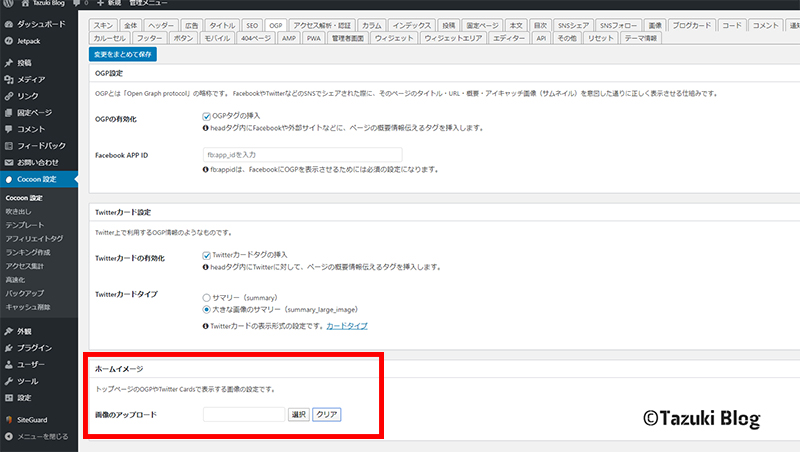
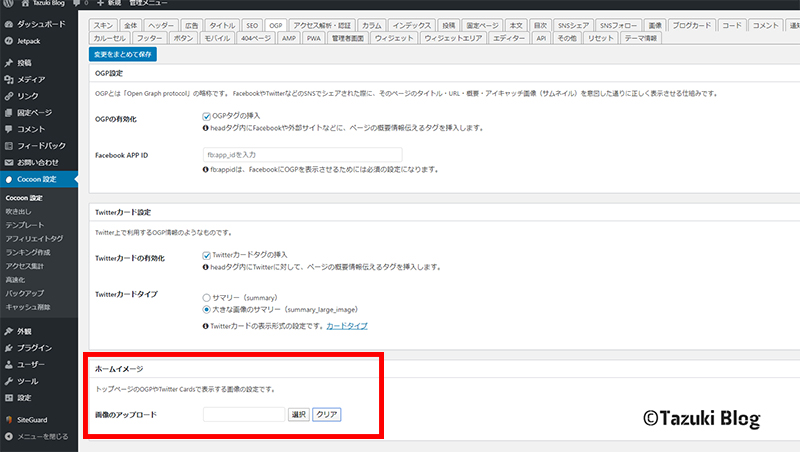
こんなときは、Cocoon設定で載せたい画像を登録してあげる必要があります!
Cocoon設定の手順


とっても簡単です!
Cocoon設定OGPで画像アップロードしたけれどTwitterにURL貼って投稿したらCocoon!
本来なら先ほどの手順でホームイメージはアップロードした画像になるはずなのですが、Twitterに投稿してみたら、まだCocoonのデフォルトの画像のままということも度々あります。
こんなときは、Twitterの公式サイトからTwitterカードを情報更新をしてあげましょう。
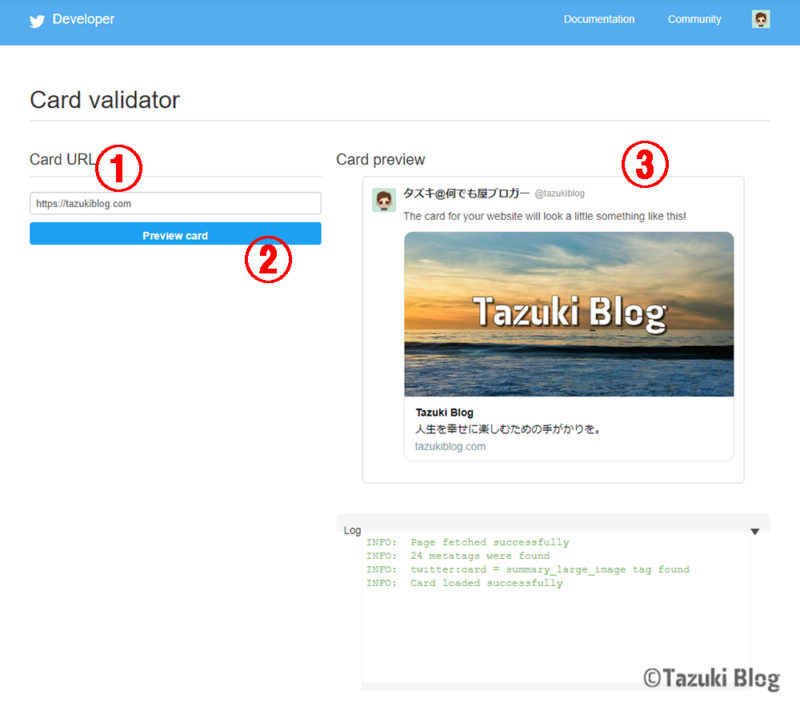
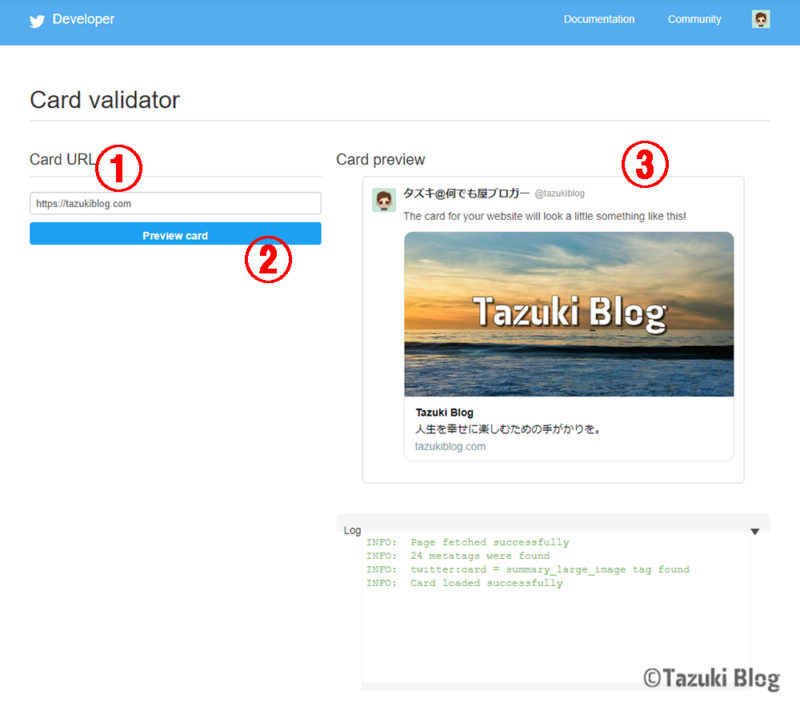
Twitterの公式サイトCard Validatorで情報更新
Twitterの開発者用の公式サイトのCard Validatorページで簡単に情報更新ができます。


開発者用といっても、いつものTwitterのログインIDとパスワードでログインできるよ!
使い方は簡単!
①サイトのURLを入力
②[Preview card]をクリック
③きちんと表示されたら完了


>> Twitterの開発者用公式サイト Card Validator
URLをTwitterに貼ったらCocoonの画像が出た【対処法】まとめ
CocoonできちんとTwitterカードに画像のアップロードをしていても、Twitter上でなかなか反映されません。
そんなときは、自分でTwitterの公式ページに行き、URLをプレビューしてみましょう!
ただURLをコピペしてPreviewボタンを押すだけで、以前にTwitterに投稿したブログもきちんと変更されます。
>> Twitterの開発者用公式サイト Card Validator



コメント