こんにちは、タズキ(@tazukiblog)です。
ブログを始めたら記事を書くよりもまず先にすること、
- Google Analytics(グーグルアナリティクス)
- Google Search Console(グーグルサーチコンソール)
この2つのGoogleのデータ解析ツールの導入と設定です。
今回は、まずGoogleアナリティクスの導入と設定について、2020年の最新状況を踏まえて解説します。
ブログを始めたばかりだと「まず記事を書こう!」と前のめりになりがちですが、絶対に初期に設定すべきことです。
初めは、アナリティクス?サーチコンソール?なんのこっちゃ。
という感じかもしれませんが、設定は簡単なのでとりあえず絶対に始めにしておきましょう!

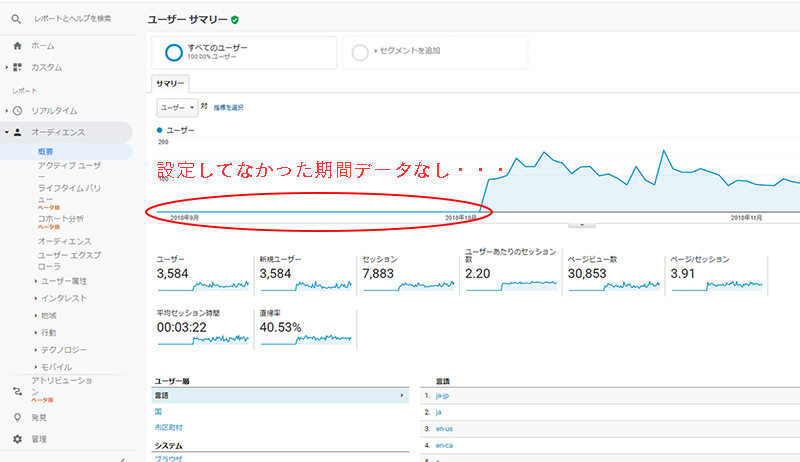
僕は初めのサイトで最初の1か月まるまるデータなしという大失敗を起こしました。なので絶対にしてほしい!
【ブログ運営必須】Googleアナリティクスの導入

WordPressでブログを始めたばかりだと、何がなんだかわからない!
ブログを書くだけではなくていろいろな設定をしなくてはなりません。
その中で最初にしてほしい設定がGoogleアナリティクスの導入です。
Google Analytics(アナリティクス)とは?
Google Analytics(アナリティクス)とは、Googleが提供する基本無料のアクセス解析ツールです。

アクセス解析ツールって?
簡単に言うと、サイトを見た人の行動データがわかります。
例えば、
- どのくらいそのページが見られているか
- どこの地域の人が見ているか
- 今、何人の人がブログを見ているか
- パソコン・スマホ・タブレットどれから見られているか
- そのページを何分見られているか
など、これでもか!ってくらいいろいろわかります。
Google Analytics(アナリティクス)導入するメリット
アナリティクスを導入すると、先ほど書いた通り詳しいデータがわかるので、
- サイトの分析・向上・改善
に役立ちます。
ブログでも商品販売のサイトでもデータ分析しないことには向上はありえません!
データ分析の重要性についてはこちら
>>【書評No.1】『売れない時代にすぐ売る技術』で本当に売れるのか?

データ分析の仕方についてはまたあとで記事にします。
アナリティクスの導入方法・設定の仕方

アナリティクスの導入は、いたって簡単。
- 初めてのアナリティクス導入(各テーマ共通)
- アナリティクスとサイトの連携(Cocoonの場合)
- アナリティクスとサイトの連携(Cocoon以外の場合)
の3部構成でいきます。
1つ目は、全員必須でその後、2か3かはCocoonかどうかで進んでください。
≪事前準備≫
Googleのアカウントを作っておいてください!
初めてのアナリティクス導入(各テーマ共通部分)
始めはどのテーマでもすること一緒です。
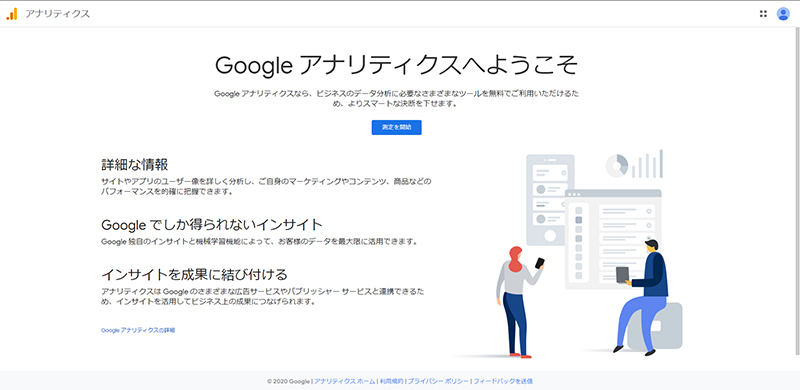
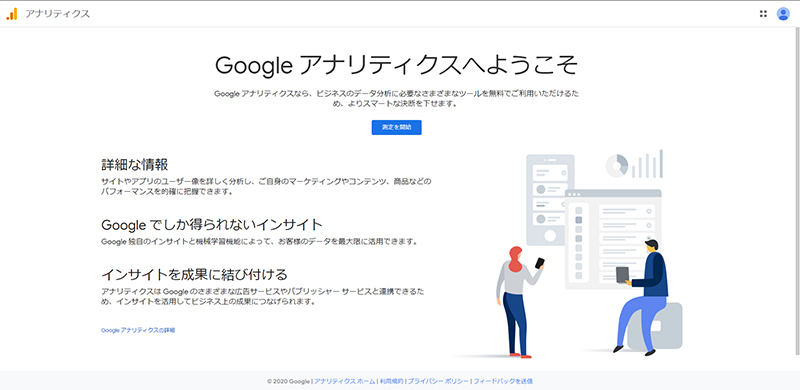
① Googleアナリティクスのアカウントを作成


Googleのアカウントでログインし「測定を開始」。
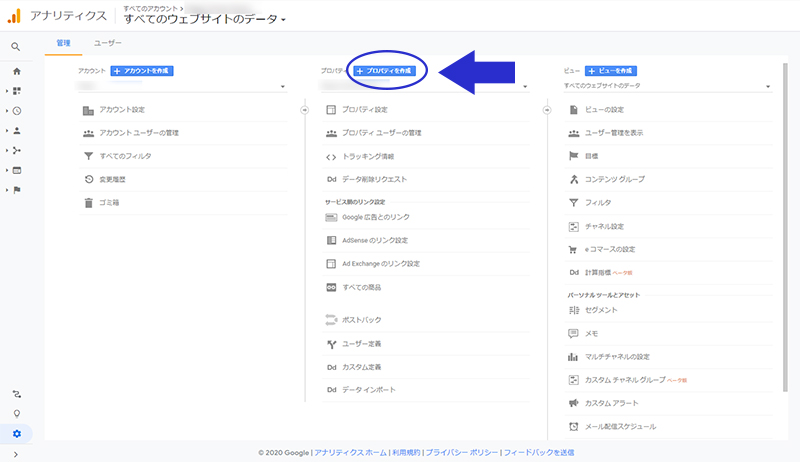
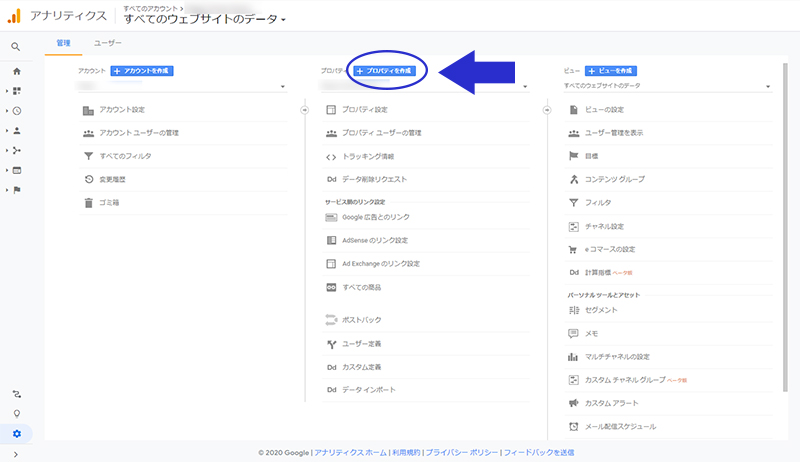
※2サイト目以降の場合は、アナリティクスのログイン後の「管理」から「プロパティを作成」で追加します。


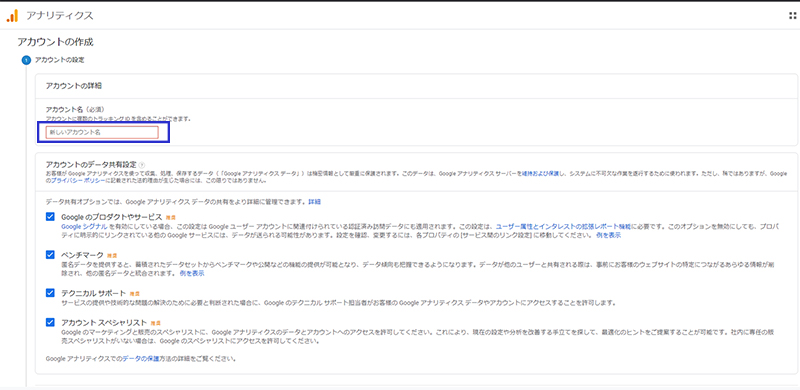
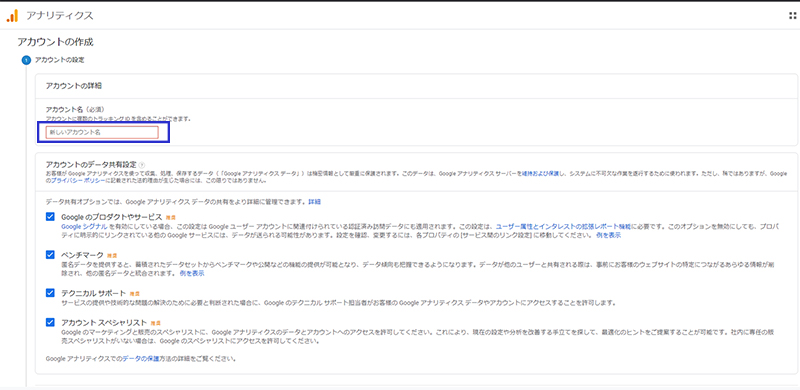
② アカウントの設定


アカウント名を入力します。
できたら「次へ」をクリック。


後から変更もできるのでアカウント名は何でも大丈夫ですよ!
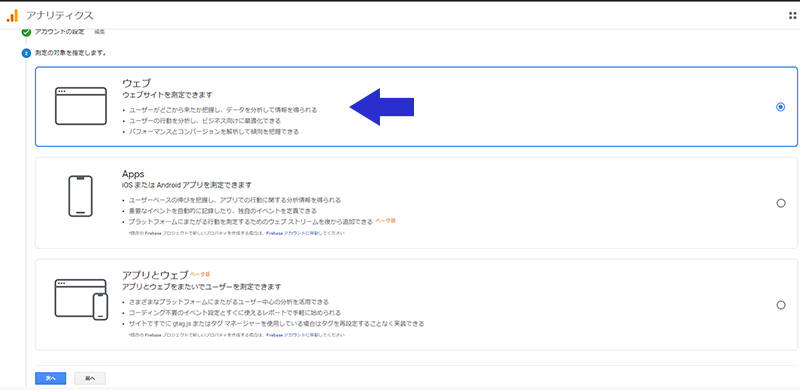
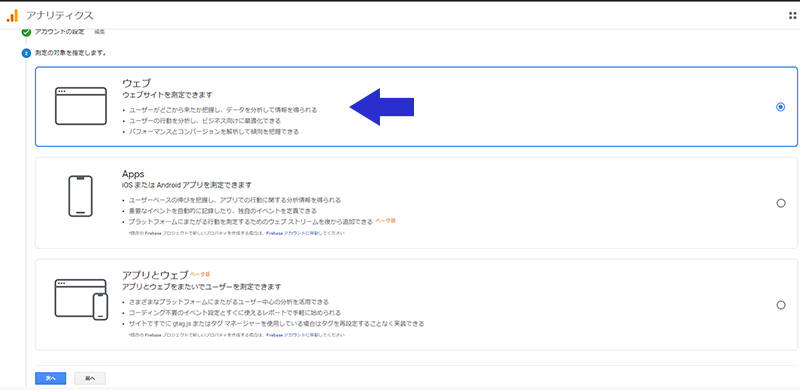
③ 測定の対象を指定


アプリではないと思うので、一番上の「ウェブ」にしましょう。
できたら「次へ」をクリック。
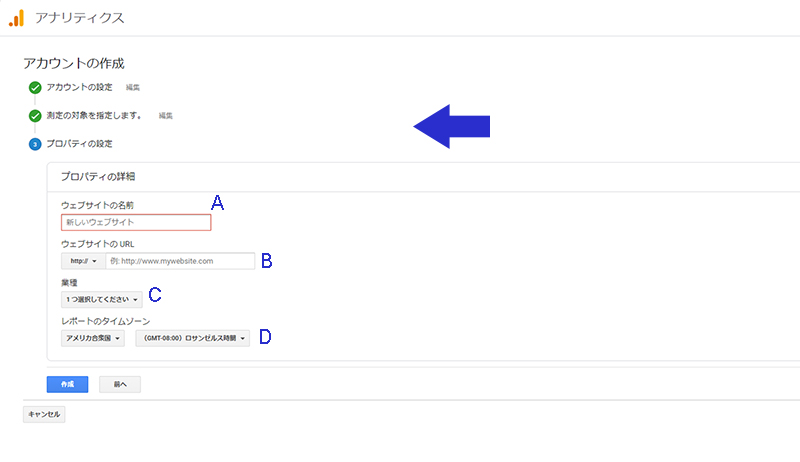
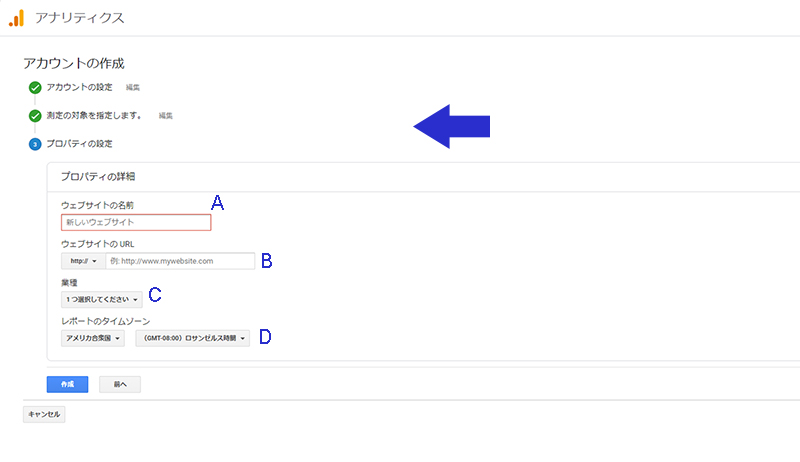
④ プロパティの設定


ここで登録したいウェブサイト(ブログ)を登録します。
A. ウェブサイトの名前
B. ウェブサイトのURL
※左に「http://」か「https://」か選択できるタブがあるのであなたのサイトのURLに合わせましょう。
C. 業種
あなたのサイトの種類を選びましょう。
分類が大雑把で1つしか選べないので一番近いもので大丈夫です。
D. レポートのタイムゾーン
日本なら日本、アメリカならアメリカ。
あなたのいるところに設定しましょう。
全部できたら「作成」をクリック。
ここまでできたら、次にあなたのサイト内にアナリティクスと連携するためのコードを埋め込みます。
サイト内にアナリティクスのコードを埋め込み連携させる(テーマCocoonの場合)
WordPressのテーマでCocoonを使用している場合、「Cocoon設定」からとても簡単に設定できます。
※他のテーマでも簡単に導入できるものもたくさんあります。
Cocoonの公式サイトに画像付きで詳しく解説されているのでそちらを見てください。


書こうと思ったけれどCocoon公式がわかりやすいので!手抜きじゃないですよ!
設定に当たって準備するものは、
- ワードプレスのあなたのサイトにログインしておくこと
- アナリティクスにログインしておくこと
の2つです。
では、いってきてください!
サイトにプラグイン「All in One SEO」を入れてコードを張り付ける(Cocoon以外の場合)
テーマがCocoon以外の場合の設置方法をご紹介します。
なお、テーマによってそれぞれアナリティクスのコードを張り付けるページが用意されていることもあります。
あなたが選んだテーマに「アナリティクスの設定」がないかまず先に探してみましょう。


Cocoon以外に3つ無料テーマを使ったことあるけれど、2つはアナリティクスの設置ページがありました。
なければ、Wordpressで「外観⇒テーマエディター」といって、アナリティクスで指示される通りに、直接コードを書き込んでもいいです。
けれど、間違えると、最悪、ブログが壊れてしまいます。慎重に!
直接するのは怖い!という方は、プラグイン「All in One SEO Pack」を使いましょう。
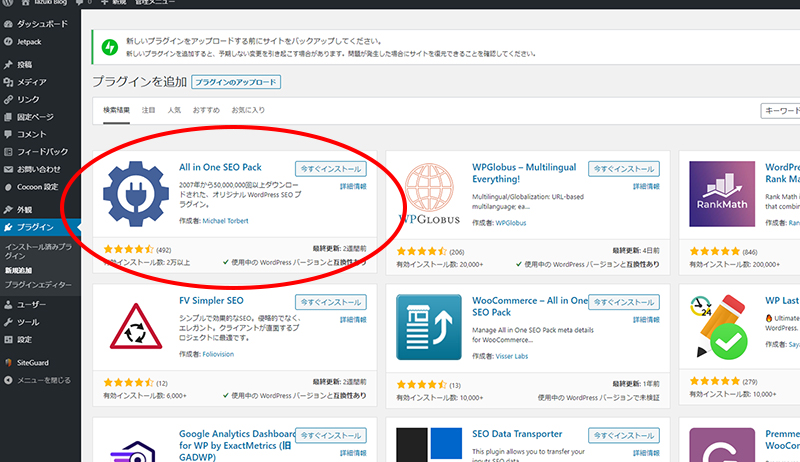
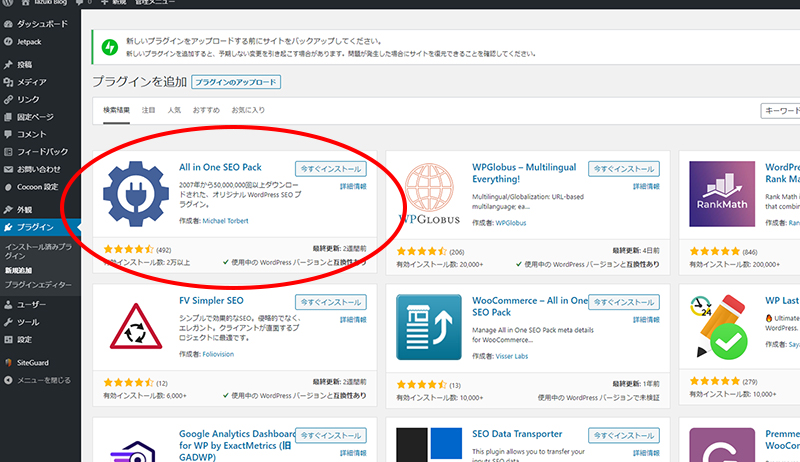
① 「All in One SEO Pack」をインストールして有効化


- All in One SEO Pack
- 作成者:Michael Torbert
- プラグインのマークは変わるかもしれないのでご注意ください
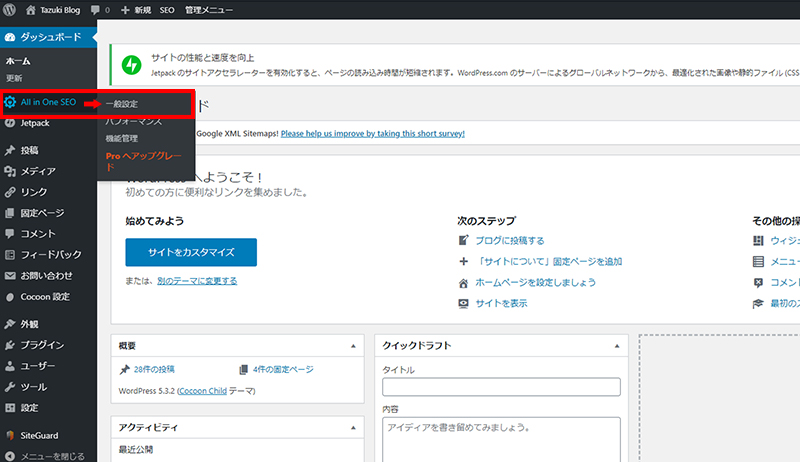
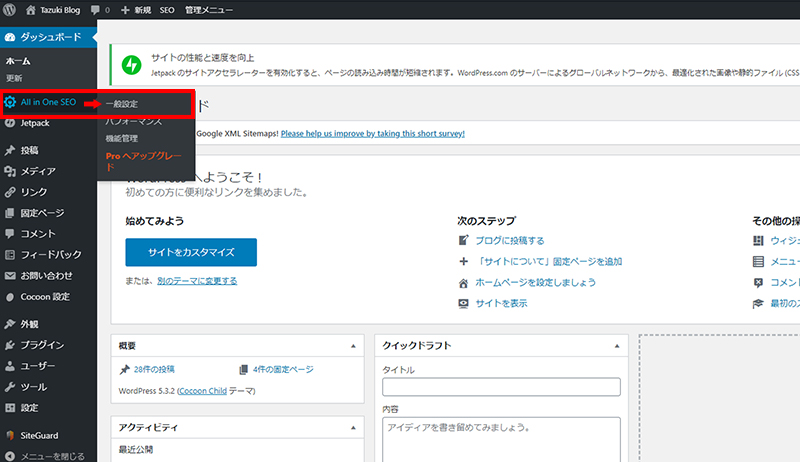
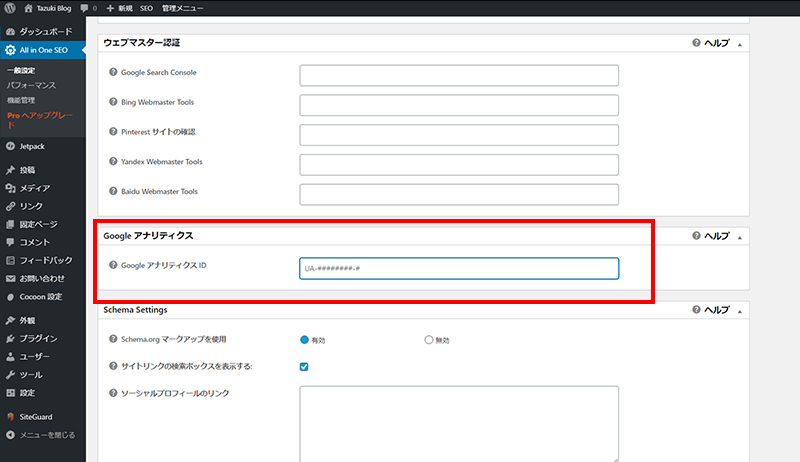
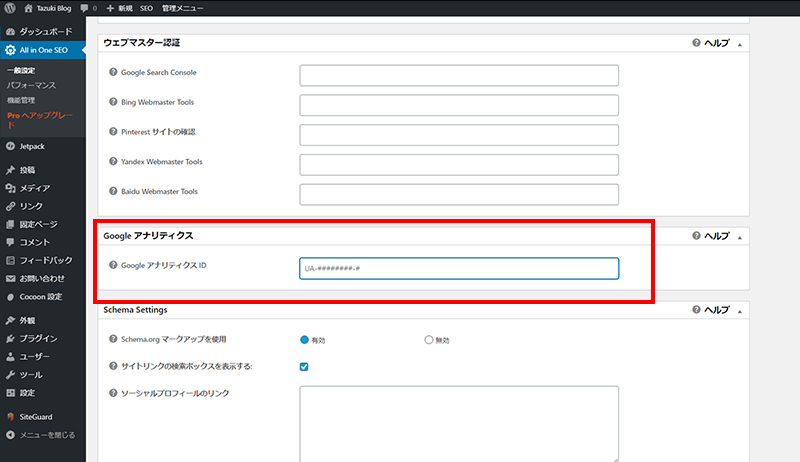
② All in One SEO⇒一般設定へ


③ Google アナリティクスIDを入れるところにアナリティクスIDを入れる


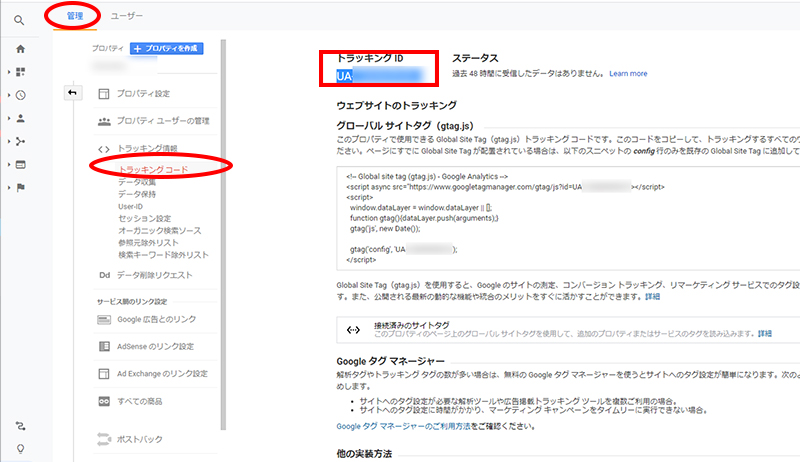
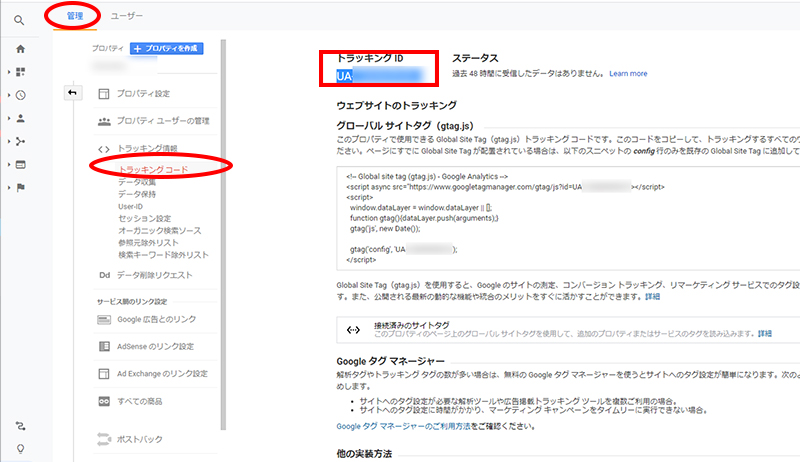
④ IDは登録したアナリティクスに戻り、「管理⇒プロパティ⇒トラッキングコード」でトラッキングIDをコピー


このトラッキングIDを③に入れ保存したら完了
【ブログ初心者】Googleアナリティクスとサーチコンソールの設定方法【Cocoonの場合】まとめ
ブログで稼ぐことを考えず趣味だったとしても、あなたのブログを
- どのくらいの人が見ているのか
- どのページが人気なのか
- どのページから見られているか(←サーチコンソール)
は気になりますね。
例えば、アメブロなどのブログサービスだったら、自然に何人の人にブログが見られたかわかりますし、アメブロ内のブログランキングなどで順位もわかります。
WordPressでブログを始めると、そういったデータは自ら取りにいかないとゲットできません。
アナリティクスもサーチコンソールも設定していなかったときの過去のデータは読み取れないので、ブログを開始したらその日のうちに絶対に設定してしまいましょう!
テーマがCocoonの場合は簡単にできます。(他のテーマでも簡単にできるもの多いです。)
めんどうでも設定忘れずに!
次は、サーチコンソールの設定に進みましょう!
※アナリティクスを設置しても最初の1か月は見る必要ありません。
もう少しブログが続いて記事が増えてから実際に分析していきましょう。





コメント